Урок роботи в Photoshopпрозорий текст наповнений рідиною – уроки малювання
У цьому уроці ми будемо вчитися робити ось такий прозорий текст, заповнений кольоровою рідиною:

Крок 1
Створіть новий документ 1500x1000px.
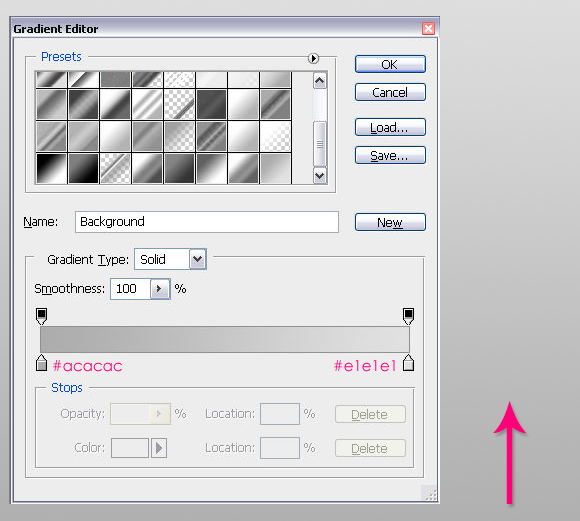
Візьміть інструмент Gradient Tool (G). Застосуйте налаштування, як на скріні.
Заповніть лінійним градієнтом фон знизу вгору.

Крок 2
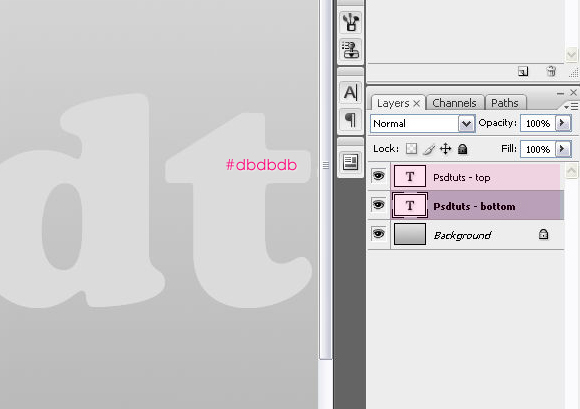
Візьміть інструмент Type Tool (T) і напишіть текст, розміром – 300 px, кольором #dbdbdb.
Шрифт – “Cooper Std”. Можете, звичайно, вибрати будь-який інший шрифт на Ваш смак.
Дублюйте шар, і перейменуйте обидва шару як показано на скріні (Ctrl J).

Крок 3
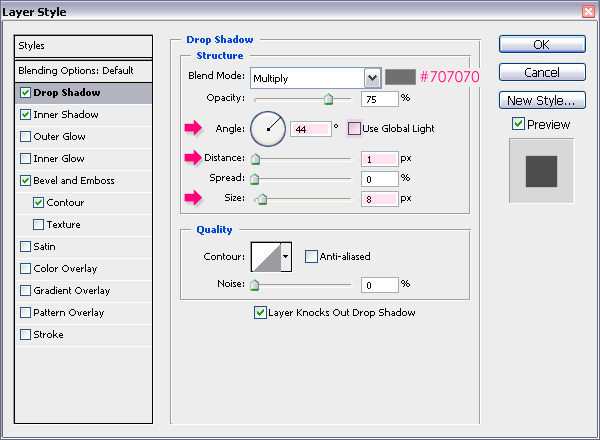
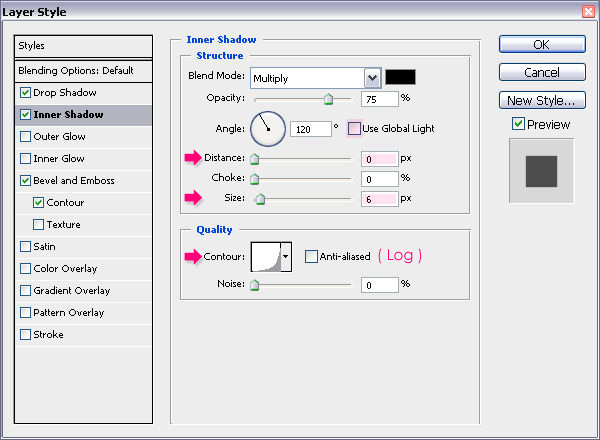
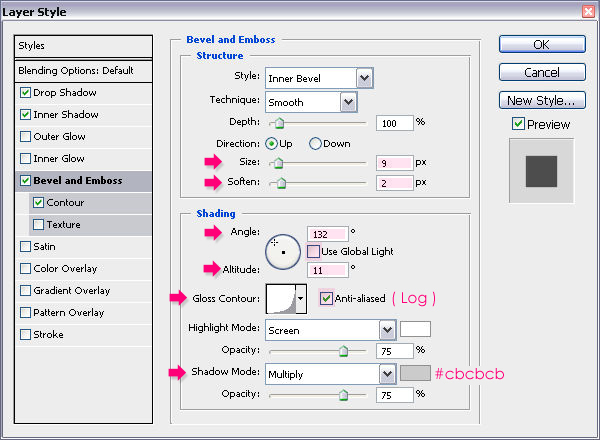
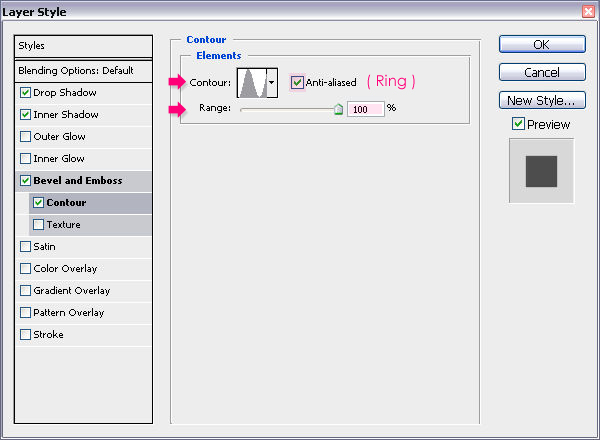
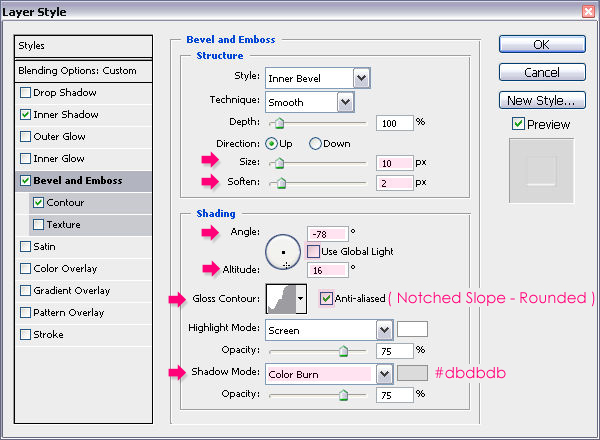
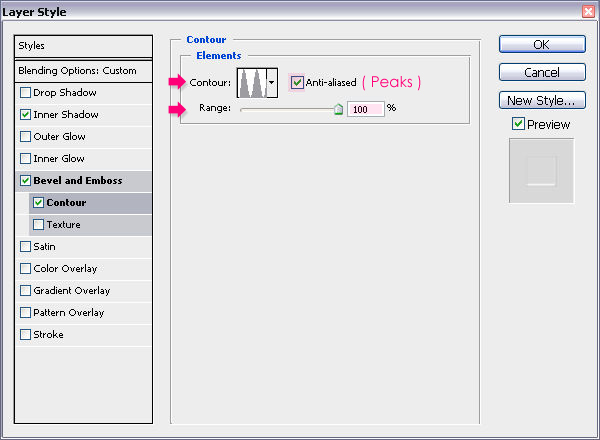
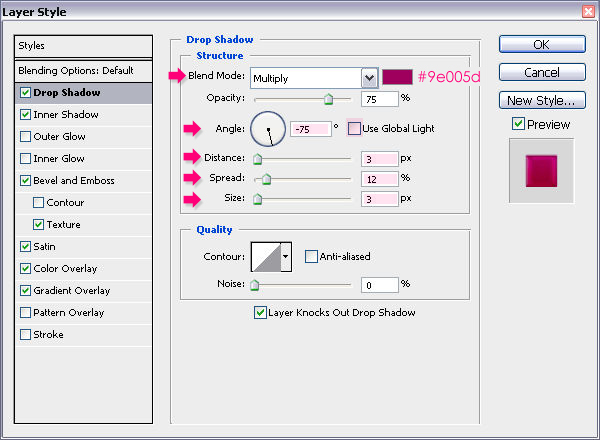
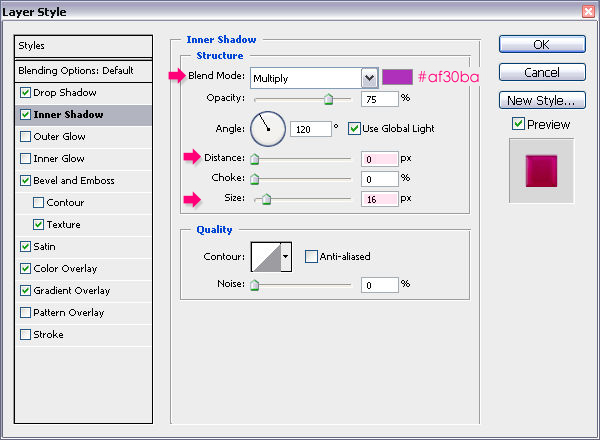
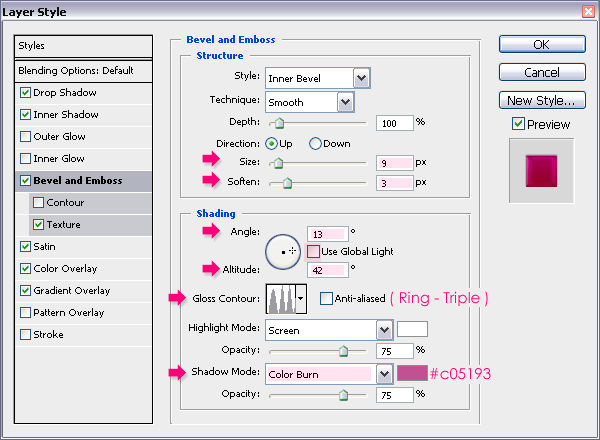
Два рази клікніть по нижньому текстового шару. Застосуйте налаштування (в точності як показано на прикладах):




Крок 4
Встановіть Fill = 0 для верхнього текстового шару.
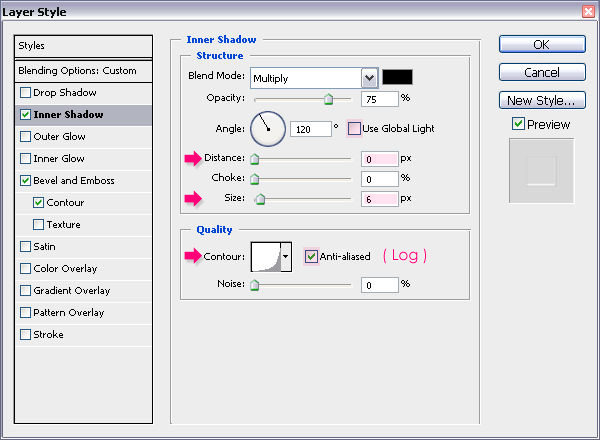
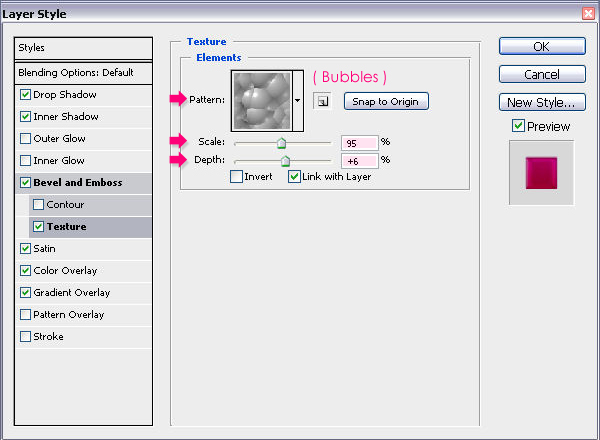
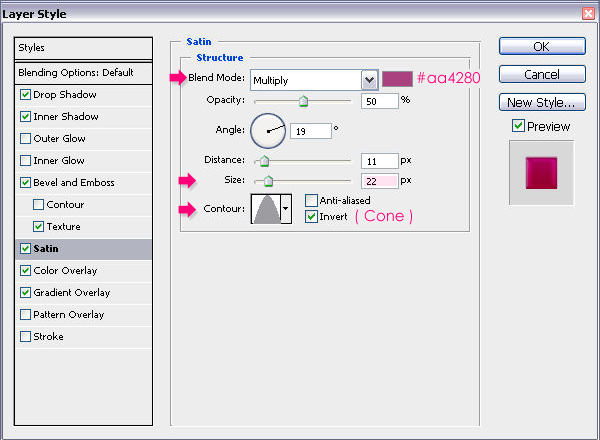
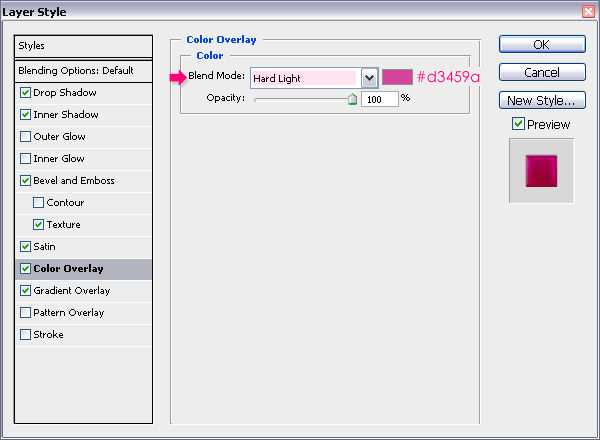
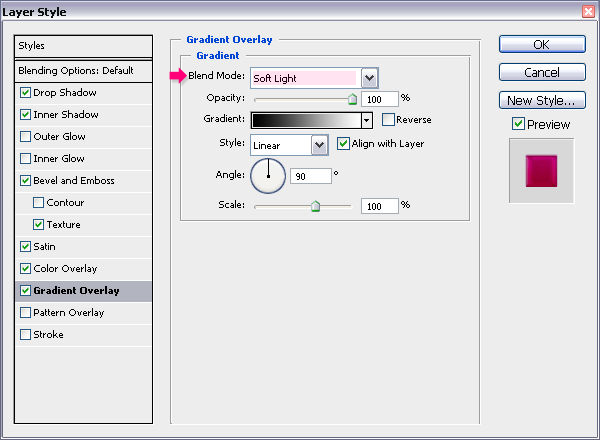
Два рази клацніть по ньому, і застосуйте налаштування.



Крок 5
Візьміть інструмент Rectangle Tool” (U). Зробіть прямокутне виділення.
Встановіть колір прямокутника = #aa4280. Покладіть між двома текстовими шарами.

Крок 6
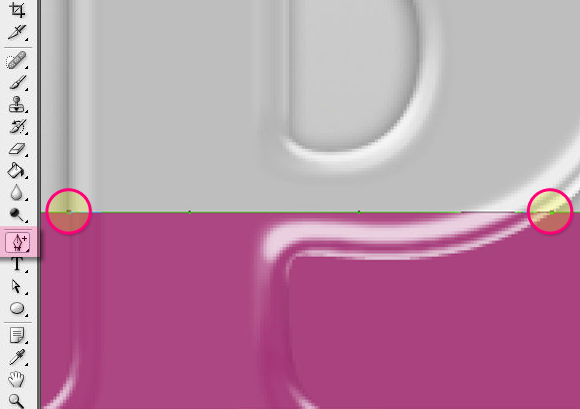
Виберіть інструмент “Add Anchor Point Tool” (P).
Додайте точки, як показано на скріні.

Крок 7
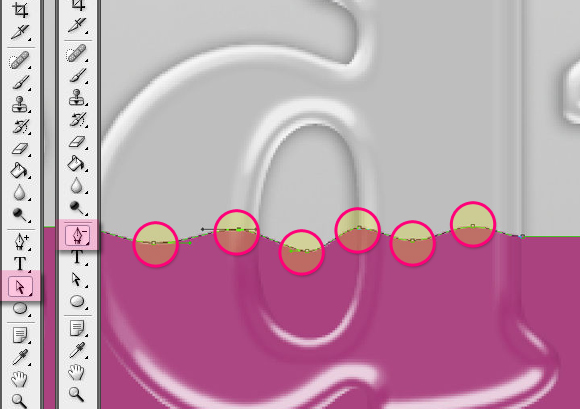
Після додавання точок візьміть інструмент Direct Selection Tool” (A). І перемістіть деякі точки нижче або вище.
Ви можете використовувати інструмент “Delete Anchor Point Tool” (P), щоб видалити зайві точки, до тих пір, поки Вам не сподобається результат.

Крок 8
Клікніть правою кнопкою миші по шару – “Rasterize Layer”.
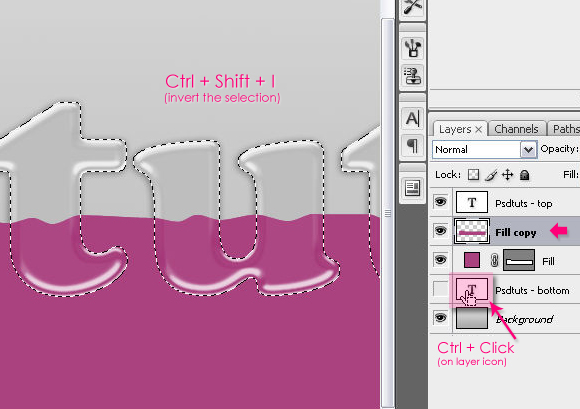
Затисніть Ctrl і клацніть по шару з текстом. Натисніть Ctrl Shift I і натисніть Delete.

Крок 9
Двічі клацніть по шару та збережіть налаштування.







Крок 10
Затисніть Ctrl на клавіатурі і клацніть по першому текстового шару, щоб завантажити виділення тексту.
Зайдіть в меню Select – Inverse (Ctrl Shift I) і натисніть Delete на клавіатурі.
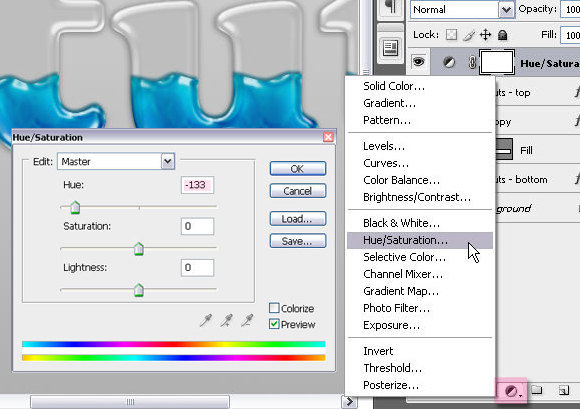
Тепер, коли майже все зроблено Ви можете змінити колір рідини.
Зайдіть в меню Hue/Saturation (Ctrl U) поставте галочку біля Colorize.
Змініть колір, на Ваш смак.