
Figi забележка 1 мънички восьмиядерные смартфони 4500 mah type-c 6,6" на цял екран, 4 gb и 64 gb телефон купи онлайн / Търговия на едро \ www.plasterersinberkshire.co.uk

Смартфон Lenovo A319 4 инча, две SIM карти, GPS, ЧЕРЕН Таблети, Таблет, Аксесоари за таблети на ниски цени от Evtini-Tableti.com
Смартфон с 4-инчов дисплей за 2,60 лв на месец пуска GLOBUL - Новини за компютри, смартфони, технологии и наука

Разпродажба! Temk 2021 нов s21 4 + 128gb 8 основната andriod 10 евтини смартфони глобални 5g lte варира от 5.8 инчов 8 + 16mp 4500mah живот mtk6895 мобилни телефони \ Аксесоари За Мобилни Телефони - Dostavka-Start.cam

Най-новият смартфон S22 ултра 6,93 инчов екран 16g+1t Android 10 6800 Mah 48+72mp Hd камера 2021 гореща продажба 5g мрежа смартфони ред ~ Аксесоари за мобилни телефони - www.allentullett.co.uk

Поръчка Ip13mini 5g смартфони 18mp+21mp 6 Gb+128gb 4,72-инчов Full дисплей Android 10 4300mah глобалната мрежа версия за мобилни телефони / Аксесоари за мобилни телефони | Business-website.eu

Figi забележка 1 мънички восьмиядерные смартфони 4500 mah type-c 6,6" на цял екран, 4 gb и 64 gb телефон купи онлайн / Търговия на едро \ www.plasterersinberkshire.co.uk

Отстъпка Realme Narzo 30A Смартфони 4GB 64GB Мобилни телефони 6.5 инчов цял екран 13MP Super Nightscape 6000mAh Android Мобилен телефон / магазин | www.selinawears.com

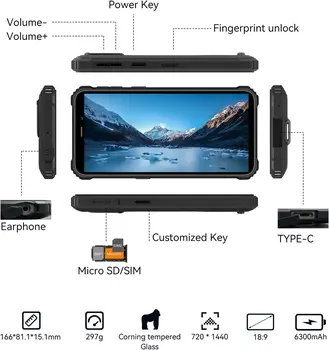
Купи онлайн Смартфони Oukitel Wp20 Pro батерия 6300 ма Android телефон, 4 Gb Ram и 64 Gb Rom устойчив на удари открит мобилен телефон отключени | Телефони и телекомуникации > Eshkol.co

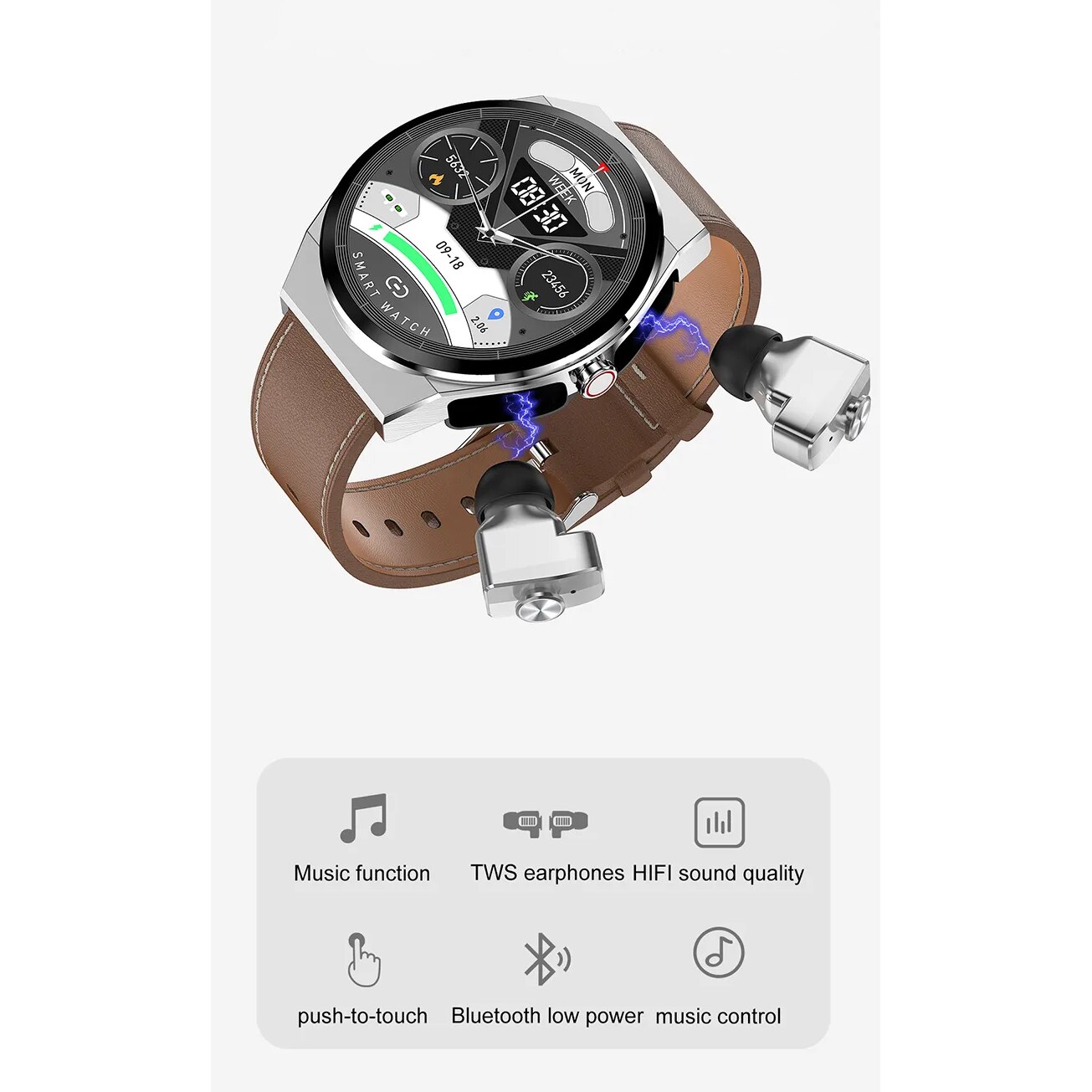
Смарт часовник 2в1 с безжични слушалки, 1,28-инчов сензорен екран, Bluetooth стерео, MP3 музика, повиквания, калории, сърдечен ритъм, кислород в кръвта, мониторинг на съня, водоустойчив, съвместим с iPhone и Android, кафяв - eMAG.bg

Глобалната версия на s21+ултра 7,3-инчов android смартфон 10 6500 mah 12+512 gb 4 до пълен екран поддръжка face id двойна карта 5 г мобилен телефон купи онлайн / Търговия на едро \ www.plasterersinberkshire.co.uk

Смарт часовници телефон изцяло Екран,Фитнес за Мъже и Жени, Часовници с Кръвното Www.savingprimates.org

Отстъпка A80 6.26" Капки вода Екран Смартфони Глобалната версия 4 GB Оперативна памет 64mb ВГРАДЕНА Android Мобилни телефони Face ID Отключена Celulares 13MP 3G / Изход \ www.art-paper.org

Разпродажба! 6.26-инчов екран IP12 Смартфон 1 GB RAM + 8 GB ROM 4 ядра двойни карта заключване на лицето Waterdrop Screen Смартфони IP12 \ Резервни Части За Мобилни Телефони ~ Prodajba-Magazin.cyou

Смарт часовник 2в1 с безжични слушалки, 1,28-инчов сензорен екран, Bluetooth стерео, MP3 музика, повиквания, калории, сърдечен ритъм, кислород в кръвта, мониторинг на съня, водоустойчив, съвместим с iPhone и Android, кафяв - eMAG.bg

Отстъпка S21 Ultra 6.1-Инчов New 5G LET Android Смартфони 10-Ядрени MT6889 Мобилни телефони 12GB+512GB 5000mAh Dual SIM Карта за Мобилен Телефон / Аксесоари За Мобилни телефони | www.selinawears.com

Най-новият смартфон S22 ултра 6,93 инчов екран 16g+1t Android 10 6800 Mah 48+72mp Hd камера 2021 гореща продажба 5g мрежа смартфони ред ~ Аксесоари за мобилни телефони - www.allentullett.co.uk

5~7 инча vrg 3d vr очила за виртуална реалност на цял екран визуален широкоъгълен vr очила кутия за 5-7-инчов точки за смартфони | изход > Untreasure.co.uk

През февруари Yettel предлага смартфони с 50% отстъпка на лизинга за 6 месеца и 3 години безплатна гаранция

Поръчка Ip13mini 5g смартфони 18mp+21mp 6 Gb+128gb 4,72-инчов Full дисплей Android 10 4300mah глобалната мрежа версия за мобилни телефони / Аксесоари за мобилни телефони | Business-website.eu

Figi забележка 1 мънички восьмиядерные смартфони 4500 mah type-c 6,6" на цял екран, 4 gb и 64 gb телефон купи онлайн / Търговия на едро \ www.plasterersinberkshire.co.uk

Отстъпка S21 Ultra 6.1-Инчов New 5G LET Android Смартфони 10-Ядрени MT6889 Мобилни телефони 12GB+512GB 5000mAh Dual SIM Карта за Мобилен Телефон / Аксесоари За Мобилни телефони | www.selinawears.com

за Усилвател с Регулируем Инча Ултра-Прозрачен Мобилен Телефон категория най-добро. Pioneerpublicschooldws.org




