Як створювати Комп\’ютерну Графіку. На прикладі персонажа Діон. – уроки малювання
Ура, новий урок! Так, давайте одразу до справи! Для даного уроку вам потрібна буде якась програма для малювання, тому що цей урок про графічному малюванні. Не важливо, що ви будете використовувати, я в даному випадку буду використовувати програму PaintTool SAI. Я також буду іноді використовувати Photoshop CS5, але здебільшого для постобробки зображення. Я порадила б вам теж використовувати SAI, якщо збираєтеся слідувати цьому уроку, тому що багато хто з моїх кистей/інструментів є тільки в цій програмі, проте, через деякі маніпуляції можна пристосувати ці інструменти і для інших графічних програм.
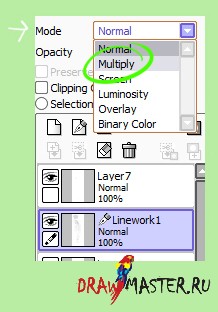
Насамперед потрібно підготувати контурний малюнок (лайн-арт). Я не буду розповідати, як вона створюється, але припущу, що у вас вже є готовий ескіз. Тепер, якщо ваш лайн-арт знаходиться на прозорому шарі, тоді вам нічого не потрібно робити, щоб розфарбувати лінії. Можете розслабитися. Однак, якщо ваш лайн-арт створений на білому фоні (бідолахи), можна легко і просто змінити режим накладення шару з лайн-артом на Множення (Multiply), щоб потім можна було фарбувати малюнок під лініями. Не в кожній програмі можна це зробити, але в SAI, Photoshop, Painter і GIMP це цілком можливо.
В SAI цей процес можна зробити, клацнувши по шару з лайн-артом, потім, перейшовши до пункту Режим (Mode), змінити його накладення на Множення (Multiply).

Після цього можна починати малювати. Наступний крок (і не всі його дотримуються, але якщо ви використовуєте лайн-арт, цей крок вам допоможе) – накладання простих квітів. Таке розфарбовування – це процес розподілу зображення на різні колірні шари так, і замикання прозорих областей так, що неможливо зафарбовувати за межами ліній. Це просто спрощує вашу роботу тим, що не дозволяє випадково зафарбувати не ту область не тим кольором (особливо це стосується тих областей, які знаходяться по сусідству з іншими областями, розфарбованими в інші кольори). Мені здається це дуже зручно – ділити шари на великі групи кольорів або об\’єкти. Так, у мене зазвичай виходить шар шкіри, один шар для волосся, ще один – для всього, що біле (очі, зуби і т. д.), шар для кожного сектора одягу різного кольору, і т. д. Ви можете сховати шари в будь-який час у процесі роботи, щоб було простіше зосередитися на об\’єкті, над яким ви працюєте, і змінити його тон/контраст (Hue/Contrast), не хвилюючись про те, що ці зміни будуть застосовані і до всього зображення. Якщо ви зробили помилку, краще просто переробити один шар, ніж виправляти весь малюнок.
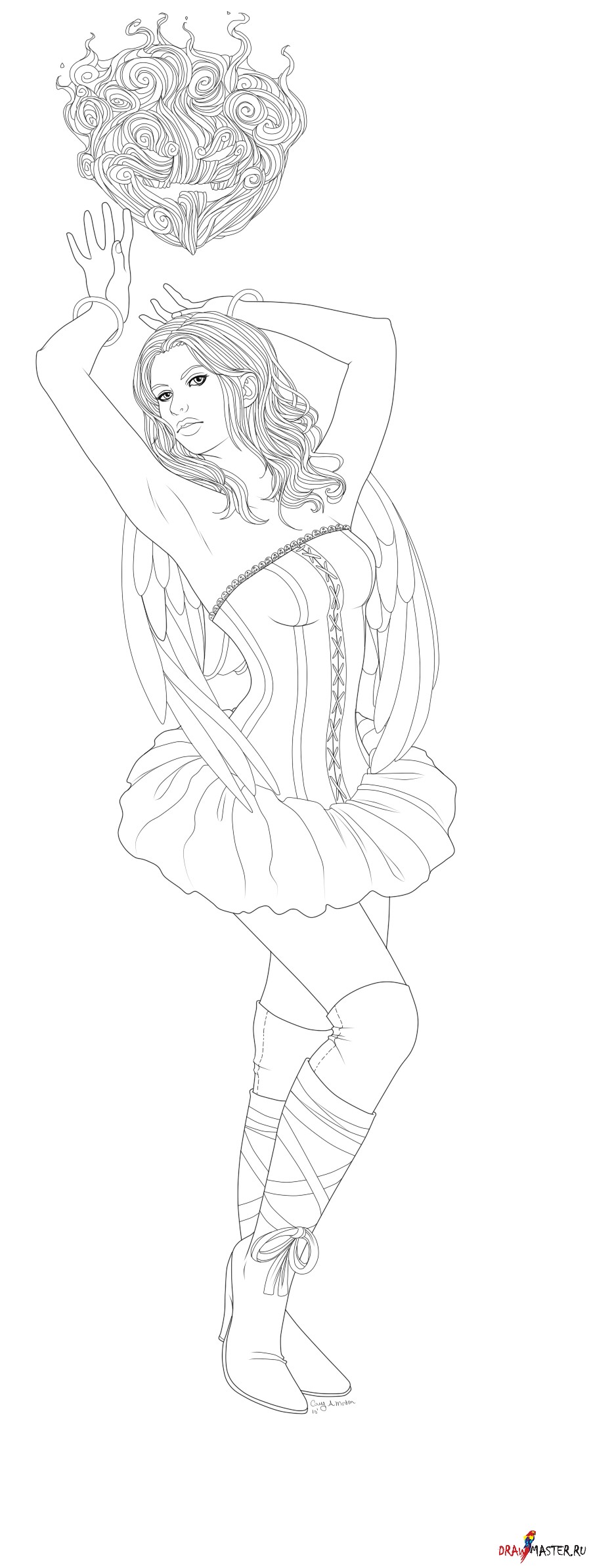
Існує кілька способів накладання простих квітів. У деяких застосовується відерце з фарбою (Fill Bucket) і Ласо (Lasso tool), але у мене свій метод – я віддаю перевагу опрацьовувати кожен шар вручну. Це займає трохи більше часу, але в результаті у вас виходить набагато менше дрібних «шматків» кольори, які треба виправляти в кінці. І чим чистіші будуть ваші шари, тим краще. Отже, давайте почнемо. Ось мій штриховий малюнок:

Першим ділом я збираюся додати новий шар під шаром з лайн-артом, і потім залити його приємним нейтральним сірим кольором.
Виглядає відмінно:

Я також порадила б створити ще два шари – один повністю чорний, а інший чисто білий. Їх можна поки що заховати. Причина, по якій ми починаємо накладати кольору на сірий фон, полягає в тому, що якщо починати з білого фону, то через деякий час ваші очі почнуть втомлюватися від нього – занадто яскравий контраст, а коли очі починають втомлюватися, ви перестанете помічати пікселі квітів, тому що побачити їх на білому тлі буде вкрай складно. Чорний і білий шари фону, які я вам радила створити, можна використовувати для перевірки накладених квітів у процесі роботи, щоб переконатися, що ви не залишили жодних пустот. Маючи сірий, чорний і білий фони, ви нічого не випустите з уваги.
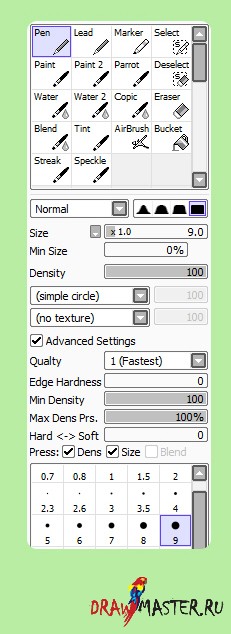
Отже, візьміть круглу кисть, переважно з твердими краями (довіртеся моєму вибору) і Прозорістю (Opacity) 100%. Не потрібно брати м\’яку кисть, тому що в підсумку ви отримаєте картинку, де фарба виходить за межі ліній. Я використовую ось таку кисть:

Це звичайний олівець (Pen) діаметром 9 пікселів. Чому 9? Тому що, якщо використовувати занадто велику кисть, хоч ви і будете працювати швидше, то потім доведеться виправляти купу недоліків. Якщо взяти навпаки занадто маленьку кисть, то часу на розфарбовування дрібних деталей піде занадто багато, і все одно ви випустите з уваги деякі пікселі кольору. У тому масштабі збільшеного зображення, в якому я люблю працювати, кисть розміром 9 пікселів ідеально підходить для опрацювання всіх деталей і областей. Якщо ви використовуєте програму SAI, можете легко налаштувати свою кисть так само, як у мене. Ці параметри не були закладені в програму за замовчуванням.
Тепер, створюємо новий шар між фоновими шарами і шаром з лайн-артом. Не важливо, що ви використовуєте для накладання кольорів на цьому шарі, але я раджу почати з того кольору, який буде домінувати у вашій картині. Зазвичай це шкіра або елемент одягу (ви зараз зрозумієте, чому я раджу робити саме так).

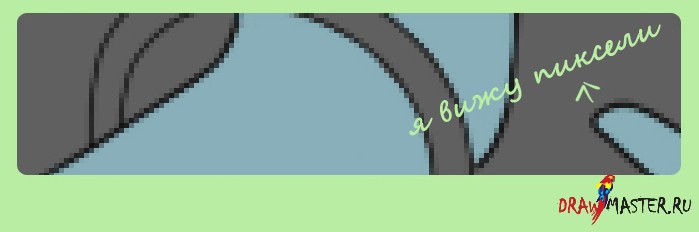
Далі, просто починаємо розфарбовувати шар. Якщо ви зайшли за лінію, просто візьміть маленький Ластик (Eraser) і зітріть зайве. Не забувайте збільшувати масштаб час від часу. У мене сильна короткозорість, тому я масштабирую аж до 500-800%, але вам може це і не знадобитися, просто збільшити масштаб. Іноді просто неможливо розгледіти, що ви щось упустили, поки значно не збільшите масштаб картинки. Масштаб має бути таким, щоб можна було розгледіти пікселі. Якщо ви їх не бачите, значить треба масштабувати далі.
На даному етапі не важливо, який колір ви вибираєте для заливки шару, але мені здається приємний оку блакитний колір підійде як не можна краще. Краще, якщо він буде світліше, ніж нейтральний сірий (щоб вільні пікселі були помітні!), але не занадто світлий, щоб він не травмував ваші очі надмірної контрастністю. Коли закінчите заливати кольору на шар (в даному випадку я розмальовувала шкіру), зафіксуйте непрозорість шару.

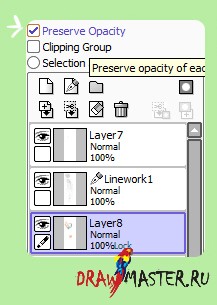
В SAI це можна зробити, поставивши галочку на пункті Зберегти Непрозорість (Preserve Opacity) у верхній частині списку шарів, вибравши при цьому необхідний шар. Результат буде видно, коли ви почнете малювати поверх того ділянки шару, який не був ще фарбують (див. малюнок нижче).

Тепер, дуже важливо пам\’ятати, що не можна ПРАТИ що-небудь, поки включена функція Зберегти Непрозорість (Preserve Opacity). Якщо зробити це, всі пікселі стануть просто білими, а не стертими. Спочатку потрібно прибрати галочку з цього пункту, якщо збираєтеся щось прати, потім її можна включити заново.
Зараз я поясню, чому я радила починати розфарбовувати з найбільшою області. Справа в тому, що, коли ви будете створювати наступний колірний шар, потрібно розміщувати його ПІД першим. Всі наступні шари також необхідно розміщувати ПІД попереднім шаром (ніяк не поверх), і ось чому:

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Ми робимо це, щоб потім можна було виступати за краї ліній там, де ваш шар стикається з шаром вище, при цьому не потрібно більше масштабувати зображення. Зверніть увагу, що там, де на малюнку праворуч волосся розмальовані так, що заходять на сірий фон, однак на малюнку зліва нічого не залишається, все чисто – однак там, де волосся стосуються шкіри, утворилися брудні розводи, я не особливо старалася в цих областях, тому що вони були заховані під шаром з шкірою. Коли справа доходить до опрацювання дрібних-дрібних деталей, так можна заощадити КУПУ часу.
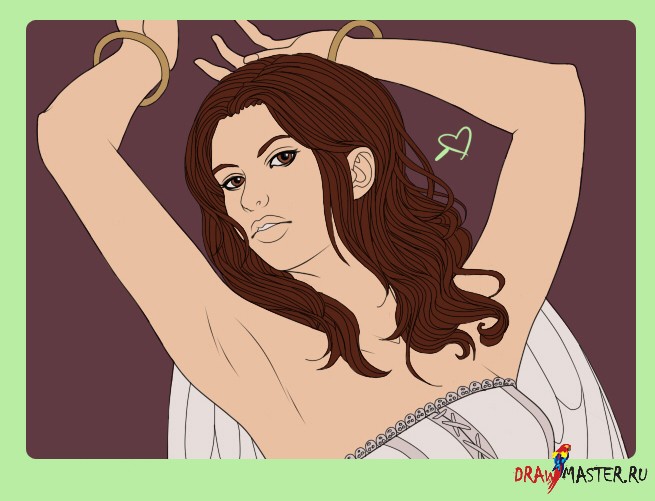
Отже, продовжуйте накладати базові кольори, і в результаті у вас вийде щось на зразок цього: повністю фарбований малюнок.

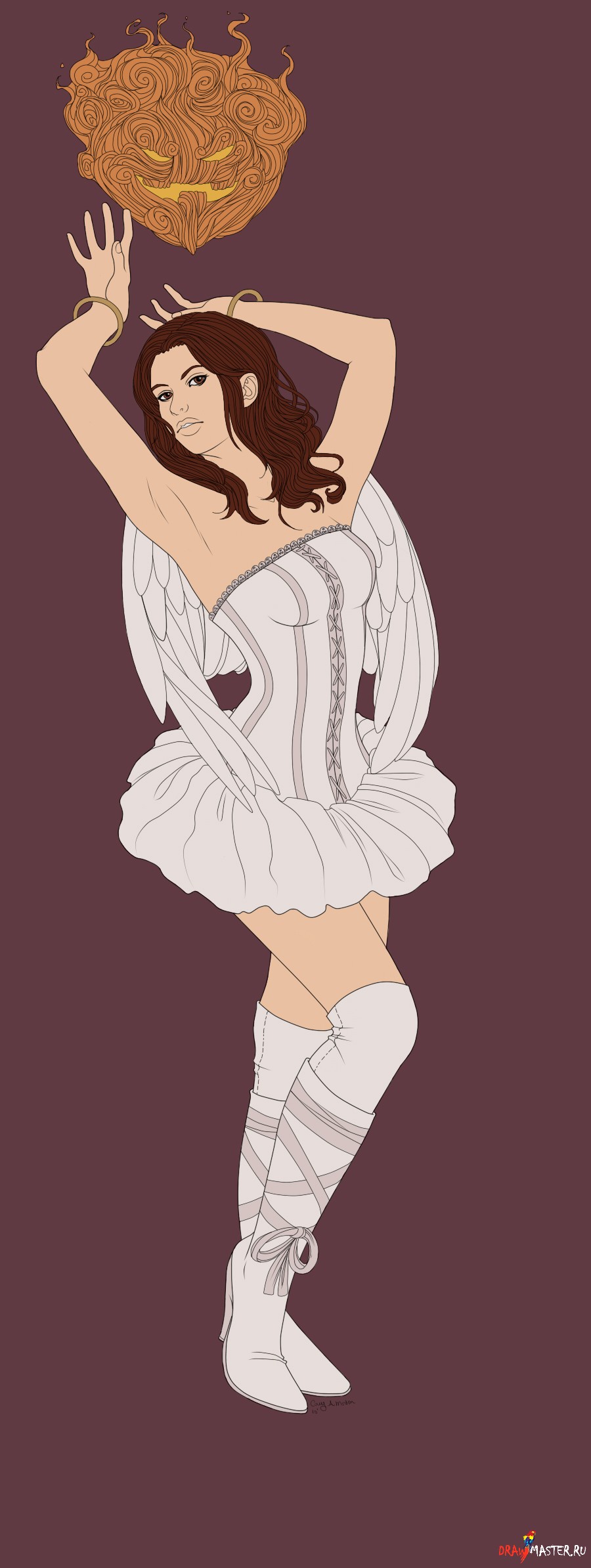
На цьому етапі можна дуже легко змінити тон/кольору готових шарів. Ви, напевно, помітили, що я змінила колір фону на більш приємний теплий тон, щоб він більше гармоніював з кольором шкіри героїні та її волоссям. Зараз вже можна уявити, якими будуть кольору на вашому малюнку. Потрібно, щоб кожен колірний шар був «нейтральним» кольором того чи іншого об\’єкта. Не самими темними тінями, не найсвітлішими відблисками – нейтральним кольором.
Важлива примітка: ви також можете помітити, що «білі» кольори на моєму малюнку не зовсім білі. Насправді це відтінок рожевого – він просто виглядає білим поряд з іншими квітами на малюнку. Ніколи не використовуйте чисто білий.
Цей колір не існує в природі – більшість речей, які ми думаємо мають білим кольором, насправді мають відтінок сірого, або легкий відтінок іншого кольору. Білий колір дуже складно затінювати, тому що на цьому кольорі неможливо намалювати відблиски. Так що скористайтеся моєю порадою і хитрите. Якщо колір, який ви використовуєте, буде близький до білого, і він буде самим яскравим в малюнку, він буде «обманювати» очей, і ніхто навіть не здогадається, що це не білий колір.

Бачите різницю? Той колір по ліву сторону. Саме його я використовувала у своєму малюнку в якості білого. Сильно відрізняється від реально білого, так? Це все правильна ілюзія…
ЯК ПІДІБРАТИ ПАЛІТРУ
Тут вашій увазі представлено стислий виклад теорії кольору.

По-перше, придивіться до квадрату в центрі малюнка. Бачите зелені точки? Той, що зверху, буде вашим відблиском, середня – для основного кольору, нижня – для самих темних тіней. Це цілком хороший тональний діапазон фарб, з яким можна працювати – зверніть увагу на те, як віддалені один від одного кольору. Також варто звернути увагу на те, що світлий колір був висунутий до самого малонасыщенному діапазону, а самий темний колір став більш насиченим. Це дуже важливо! Люди зазвичай роблять навпаки, і тони здаються дуже тьмяним – шкіра буде виглядати особливо як «дерев\’яна».

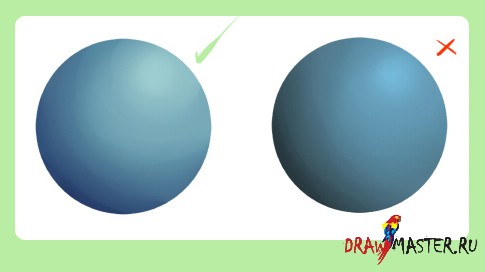
Зверніть увагу на різницю між цими двома сферами. На лівому використовувався метод, про який я писала вище. Навіть не дивлячись на те, що діапазон кольорів, використаний для цієї сфери, набагато менше, в ньому присутня набагато більший контраст із-за різного рівня насиченості і тонів. Сфера справа виглядає набагато більш тьмяною і «сірої». Саме це відбувається, якщо не варіювати тону і насиченості кольорів. Пам\’ятайте про це.
УСТАНОВКА ДЖЕРЕЛА СВІТЛА
Створіть новий шар поверх всіх кольорових шарів (все також під лайн-артом), і виберіть яскравий жовтий колір, з яким будете працювати. Він не обов\’язково повинен бути жовтим, але мені подобається використовувати саме цей колір, тому що, коли я думаю про світлі, я уявляю собі жовтий колір. Це ще раз нагадує мені, що вибір залежить тільки від мене. Якщо ваш джерело світла блакитний, зелений або червоний, ви можете використовувати ці кольори, якщо вам так хочеться. Як я вже говорила, це не головне. Я зазвичай більше не проробляю цей крок, тому що вже навчилася розповідати світло в голові, однак, якщо ви тільки почали займатися комп\’ютерною графікою (а це, швидше за все так і є, раз ви читаєте цей урок), ця частина уроку допоможе вам у цьому.
Вирішіть, де хочете встановити ваш джерело світла, та позначте його на шарі. Якщо ви хочете подуріти, як я, теж може намалювати усміхнене сонечко.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
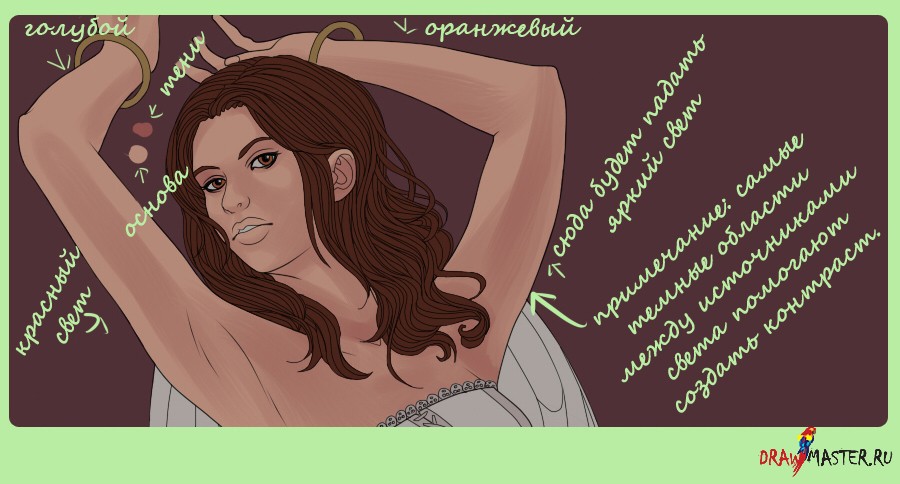
Вибачте за каракулі. Якимось чином у мене в підсумку вийшло чотири джерела світла для цього малюнка. Я вже і не пам\’ятаю, як це трапилося, але раз вже так вийшло, давайте залишимо, як є.
Джерело світла №1: Злісна Гарбузова Голова. З допомогою стрілок я позначила напрям найкращої світла, що йдуть ззовні, а потім накидала колір на певні зони, щоб пам\’ятати, що саме туди буде падати світло.
Джерело світла №2: Браслети. На моєму фінальному зображенні на цих браслетах з\’являться руни, тому що моя героїня – чарівниця, тому вони будуть випромінювати блакитне світло на невелику ділянку шкіри і волосся (бачите блакитні позначки?).
Джерело світла №3: Червоне Веселе Сонечко. Це мій «наземний вогонь», який, насправді, міг би в підсумку не виявитися червоним, але тут я використовую саме його. Як і інші джерела світла, я зафарбувала червоним кольором ті області, куди буде падати світло.
Джерело світла №4: Помаранчеве Веселе Сонечко. Ще один закадровий світло, який буде доповнювати червоне веселе сонечко і висвітлювати другу половину малюнка (тому що при такому положенні тіла, світло до цієї сторони просто не добереться).
Я могла б опустити один або два з цих джерел світла в кінці роботи, але поки що у мене хоча б є повне уявлення того, як буде падати світло, і я зможу скористатися цією підказкою, якщо знадобиться.
Навіть якщо ви залишили роботу над світлом на самий кінець, ви, принаймні, вже будете мати якесь уявлення про підборі джерел світла та продумуванні того, як вони будуть висвітлювати об\’єкт.
На цьому етапі потрібно пам\’ятати, що джерела світла не відкидають нескінченний світ. Світло від ліхтаря, наприклад, буде світити до певної відстані, це стосується і ваших джерел світла, чим далі ви будете від джерела світла, тим слабше буде світло, поки на тілі не з\’являться області, до яких світло просто не добереться.
Єдиним винятком тут є природний світло. Природне світло – це загальний світло на сцені. Наприклад, в сонячний день на тілі буде не тільки пряме світло (як наш червоне світло), але і природний. Кольори на вашому малюнку будуть залежати від того, як буде зображуватися природне світло. Зверніть увагу, моя героїня ангел/чарівниця досить добре освітлена (я, можливо, зміню це, поки не забула), а це говорить про те, що природне світло тут досить яскравий. Якщо б я хотіла створити більш темну сцену, мої базові кольори були б темнішими (я думаю, я це зараз виправлю).

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Так набагато краще для моєї похмурою сцени. Це допоможе зробити світлові ефекти більш помітними! (Добре, що я про це згадала.)
ПРОЦЕС РОЗФАРБОВУВАННЯ: НАВІЩО ПОТРІБНО ВМІТИ ЗАТІНЮВАТИ ЗА СЕКТОРАМИ
Навіть якщо ви хочете навчитися «розфарбовувати» за допомогою різних м\’який кистей, потрібно практикуватися, і знати, як затінювати по секторах. Навіщо? Просто це допоможе в подальшому з освітленням – так ви пізнаєте форми об\’єктів, які малюєте, і навчитеся використовувати різну кількість світла в цілях зміни картинки. Я вже знаю, як затінювати секторами, тому я опущу цей момент і відразу перейду до розфарбовування. Пам\’ятаючи про джерела світла, які я встановила раніше, я починаю накладати тіні (тут і знадобиться підготовлений начерк світла!). Я віддаю перевагу починати з самих темних тонів на шкірі, а не зі світлових плям, щоб випадково не «пересвітити» малюнок. Починаючи з тіней, можна не боятися, що це відбудеться.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Зверніть увагу, я накладаю тіні тільки там, куди світло НЕ буде потрапляти. Я залишила досить широку смужку світлого ділянки шкіри, хоча світло, який я в підсумку накладу, не буде покривати всю цю область.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Потім я додаю більш темні тіні на найтемніші ділянки шкіри, залишаючи по обидві сторони попередній відтінок тіней. На цьому етапі немає необхідності пропрасовувати всі лінії, зараз потрібно тільки накласти базовий колір. Далі ми додаємо наш кольоровий світ.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Працюємо окремо з кожним джерелом світла. Так ви зможете уникнути будь-яких світлових помилок. Я почала з накладання світло, яке випромінює гарбузова голова.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Потім я додала червоне світло, що виходить від наземного джерела.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Потім помаранчевий світло.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
І в кінці – блакитний світло! Перегляньте останні зображення ще раз. Зверніть увагу на те, що чим ближче тіло знаходиться до джерела світла, тим яскравіше на ньому світло. Наприклад: помаранчевий світло на її руці набагато яскравіше і помітніше, ніж на щоці. Блакитний світло навколо браслетів набагато яскравіше, ніж той же світ на плечах. Це обов\’язково потрібно запам\’ятати при роботі зі світлом!
Також зверніть увагу, що освітлення на її грудях мало як змінилося. Області, куди світло не потрапляє, не обов\’язково повинні бути темніше інших областей малюнка, тому що тут також є природне освітлення, проте ці області не будуть так виділятися, як освітлені частини тіла, тому що тіні не можуть існувати без світла. Більш глибокі тіні тут (якщо ви їх взагалі змогли визначити серед моїх чотирьох джерел світла) сильно б виділялися на тлі решти її шкіри. Краще залишити цю зону нейтральною, щоб вона не була в центрі уваги.
Продовження на наступній сторінці
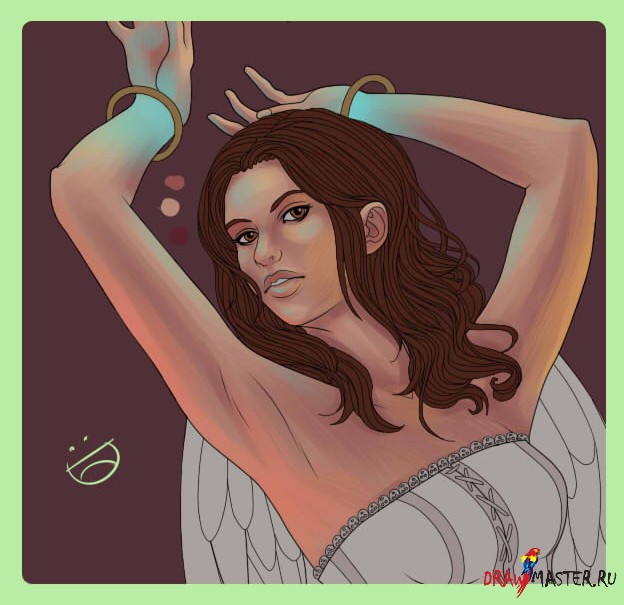
Отже, продовжимо. У першій частині ми обговорили накладення базових кольорів, палітру, джерела світла, і потім почали накладати базові тіні і світло.

Наступним нашим дією буде пом\’якшення деяких з нанесених мазків (ну, ви можете цього не робити, але я волію не бачити ВСІХ мазків пензля – тільки деякі).
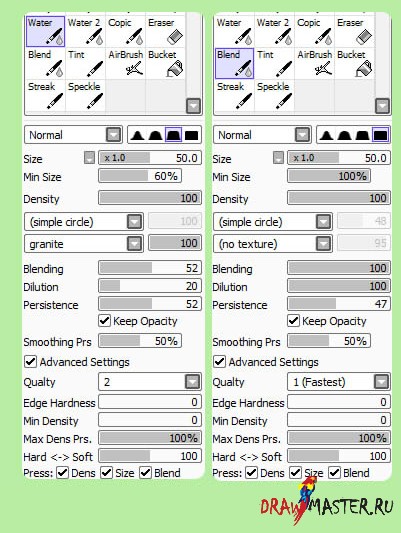
Я виявила, що тут добре працює м\’яка щіточка або смешивающая кисть. У мене є свої кисті для цих цілей :3 (нижче ви побачите їх параметри). Можете запозичувати їх теж.
Ваша мета – згладити грубі мазки пензля.

Підказка: Для великих областей використовуйте велику кисть – це, напевно, і так очевидно, але якщо ви використовуєте маленьку кисть, ви просто будете розводити фарбу на одному місці. Для більш маленьких областей використовуйте більш дрібну кисть – так ви зможете пропрацювати деталі!

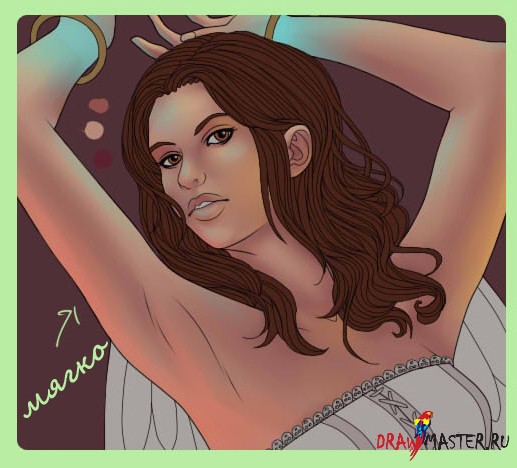
Постарайтеся не перестаратися – ви ж не хочете, щоб ваші світло і тіні позбулися своїх кордонів, але нічого страшного, якщо це станеться, завжди можна додати більше кольору за допомогою вашої кисті, якщо це необхідно. Так, я забула дещо про що згадати – не треба надто сильно піклуватися про КОЖНОМУ світловій плямі і тіні, займіться тільки самим основним. Якщо ви спробуєте додати КОЖНУ можливу тінь/світлове пляма, яке повинне бути присутнім на вашому малюнку, ви розгубите на етапі пом\’якшення кордонів мазків пензля – або що ще гірше, вони так зіллються з загальною картиною, що втратять всякий контраст. Так що поки забудьте про деталі. Ми ними займемося пізніше.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
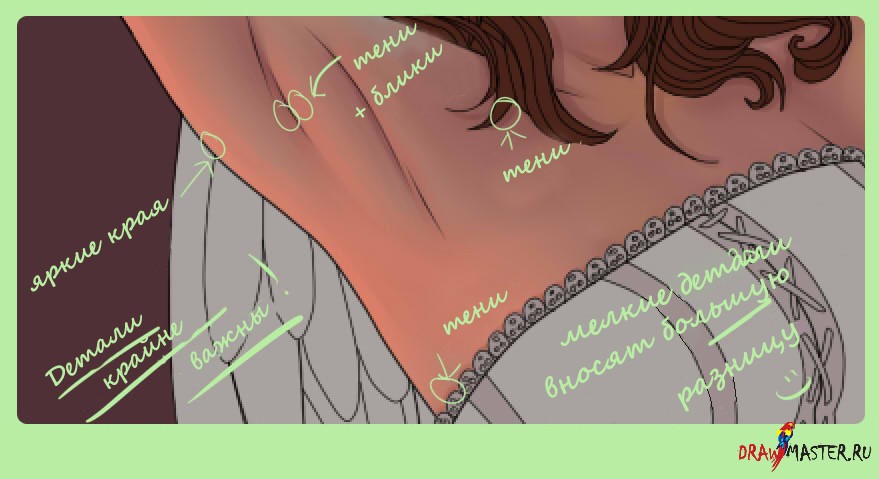
А ось на цьому етапі багато художників і зупиняються. Вони наклали світло, не забули про тіні, вони всім задоволені і втомилися від розфарбовування – їм і так подобається, і вони рухаються далі. Очевидно, я не з числа таких людей. Я вважаю, що одним з ключових моментів в правильно комп\’ютерної графіки є деталі, які деякі художники лінуються промальовувати. Так що давайте почнемо опрацьовувати те, що у нас тут є.
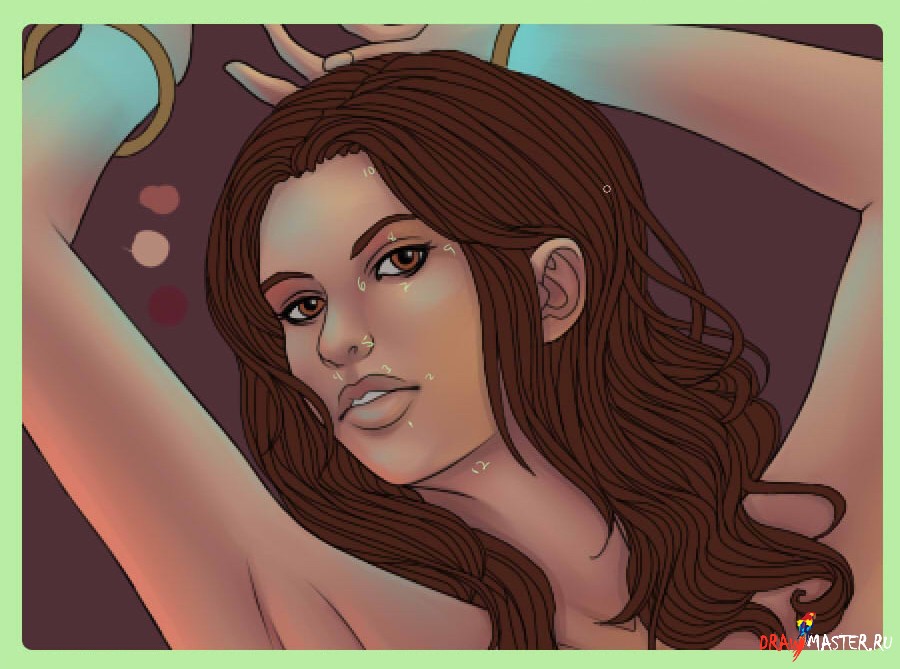
Тепер перейдемо до лиця. Причина, по якій я збираюся сфокусуватися саме на цій сфері, полягає в тому, що тут не тільки найскладніші тіні і світлові плями, але також ця область є фокусною точкою вашого персонажа… Якщо особа буде оформлений не правильно, вся картина буде провальною. Якщо тут у вас все вийде, більшість інших помилок буде прощено. Отже, почнемо з тіней.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
1. Під губами. Ця тінь відкидається об\’ємом губ, і додає обличчю виразності.
2. Куточки губ. Тут губи самі по собі злегка «загинаються» всередину, і тут з\’являється невелика тінь.
3. Верхня губа. Запам\’ятайте, у більшість випадків верхня губа прогинається вниз і, таким чином, більша її частина знаходиться в тіні.
4. Середина верхньої губи. Маленька ямочка над верхньою губою. Не забувайте про неї!
5. Під носом. В моєму випадку тут буде більше світлових плям, але ця тінь відкидається за рахунок світла над головою.
6. Внутрішній куточок ока. Тут сама темна тінь на всьому обличчі.
7. Нижню повіку. Ця тінь відкидається нижнім століттям і дуже важлива в освіті об\’ємний очей.
8. Верхню повіку. Складка повинна бути в тіні.
9. Зовнішній куточок ока. Тут утворюється невеликий трикутник шкіри, який поглиблюється більше, ніж навколишня область, тому що вилиці і брови трохи виступають на обличчі, так що ця маленька зона завжди знаходиться в тіні.
10. Волосся. Не забудьте додати тінь під волоссям, які виступають на обличчя.
11. Випадково пропустила цю цифру ХD Зробимо вигляд, що тут якась корисна інформація.
12. Під підборіддям. Дуже важлива тінь, яка висуває особа вперед на тлі шиї!
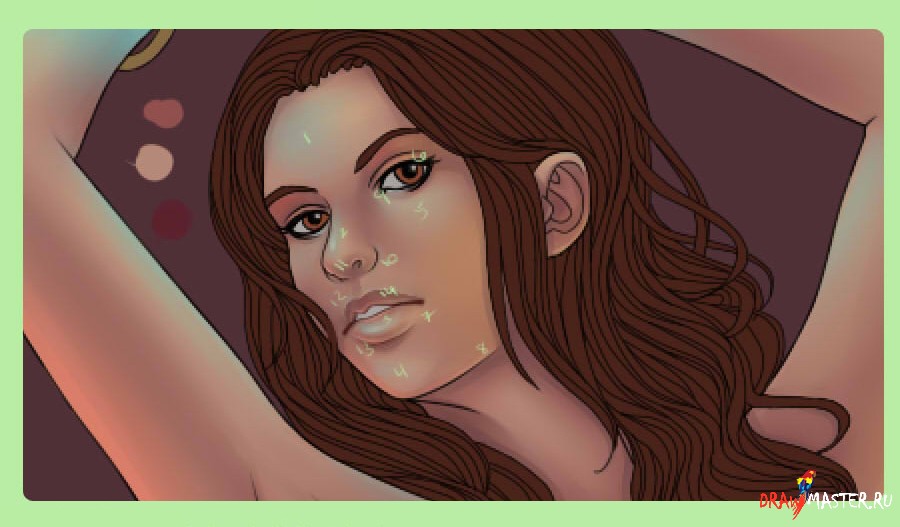
Тепер давайте поглянемо на світлові плями!

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
1. Лоб.
2. Перенісся (саме яскраве світлове пляма на всьому обличчі).
3. Нижня губа. Додає об\’єм і блиск.
4. Підборіддя.
5. Вилиці. Зверніть увагу, що скула починається від кінчика очі, трохи опускається вниз і далі йде в сторону. Не робіть це світлове пляма занадто великим.
6. Верхня частина очі на столітті, ближче до зовнішнього кута ока.
7. Нижній куточок губи. Тут губа злегка увігнута ближче до куточка рота, тому губа тут повинна бути такого ж кольору, як і шкіра поруч, може навіть світліше. Не промальовувати лінію нижньої губи повністю від куточка до куточка.
8. Нижня щелепа. Тут додаємо легке світлове пляма, щоб виділити цю зону.
9. Внутрішній куточок нижнього століття. Тут ближче до ока має бути невелике світлове пляма, світло сюди часто потрапляє, і в будь-якому випадку тут шкіра світліше, ніж на сусідніх областях.
10. Зовнішній куточок носа. Тут утворюється такий вигин шкіри, на який завжди потрапляє трохи світла. Не завжди, звичайно, але в даному випадку блик тут є.
11. Невелика область під кінчиком носа. Нанесіть трохи світла на крила носа, щоб виділити його.
12. Верхня губа. Шкіра, найбільш близько розташована до губ (зверху), зазвичай світліше, ніж вся інша частина шкіри. Це допомагає виділити верхню губу. На блискучих губах вона буде виступати ще більше, оскільки світло сюди падає безпосередньо. Найяскравіша частина цього світлового плями повинна бути на виступаючої частини губ (зверху посередині).
13. Нижня лінія нижньої губи. Легкий відблиск, утворений від світла, відбитого від шкіри поруч.
14. Нижня лінія верхньої гублячи. Ще один маленький блик. Допомагає надати губам блиск. Також зверніть увагу на відбитий блик на найвищій точці нижньої губи.
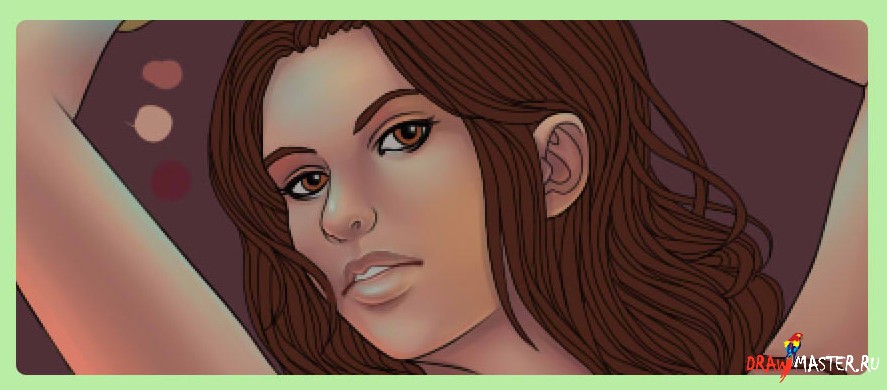
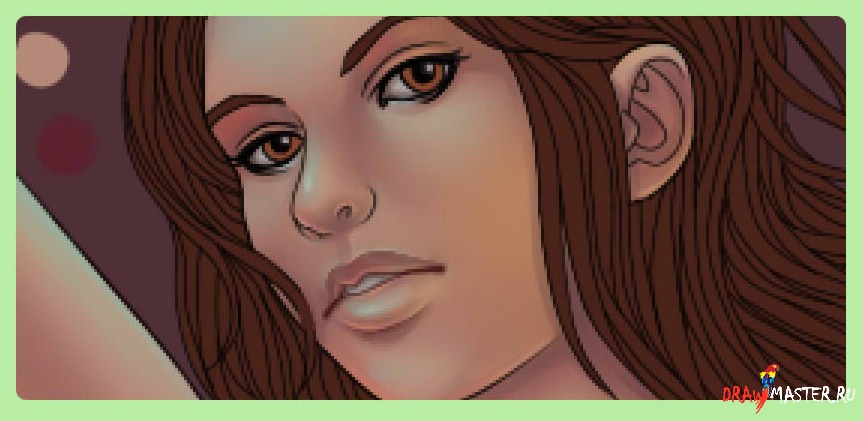
Тепер поглянемо на особу без цих номерних позначень!

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Також зверніть увагу на те, що я прибрала лінії навколо губ (залишивши тільки внутрішні лінії), і затінила їх трохи більше, щоб лінія губ більше виділялася. За допомогою порад деяких дуже талановитих художників я дізналася, що ці лінії дуже допомагають при формуванні губ, однак, якщо їх потім так і залишити на малюнку, обличчя буде виглядати занадто намальованим, а губи будуть здаватися відокремленими від особи. Краще було б з носом проробити те ж саме, але мені подобається, коли ніс промальований.
Велика частина шкіри може бути забарвлене в тих варіантах, які я описувала вище. Визначте, де знаходяться ваші тіні, нанесіть їх. Визначте, де буду ваші світлові плями, і нанесіть їх теж. Тільки пам\’ятайте про те, наскільки світло ярок, і наносите тіні відповідної контрастності.
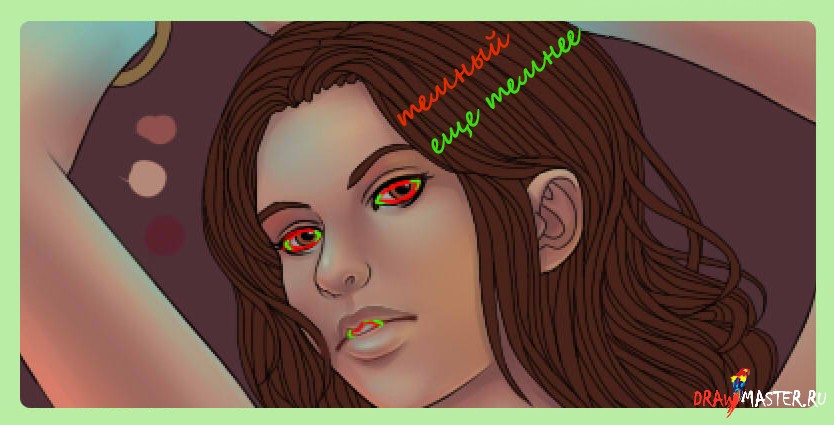
Очі та Зуби. З ними все дуже просто, якщо пам\’ятати декілька речей. Отже, розглянемо їх.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
ЧЕРВОНИЙ ЗЕЛЕНИЙ = падаючі тіні.
ЗЕЛЕНИЙ = найбільш темна область тіней.

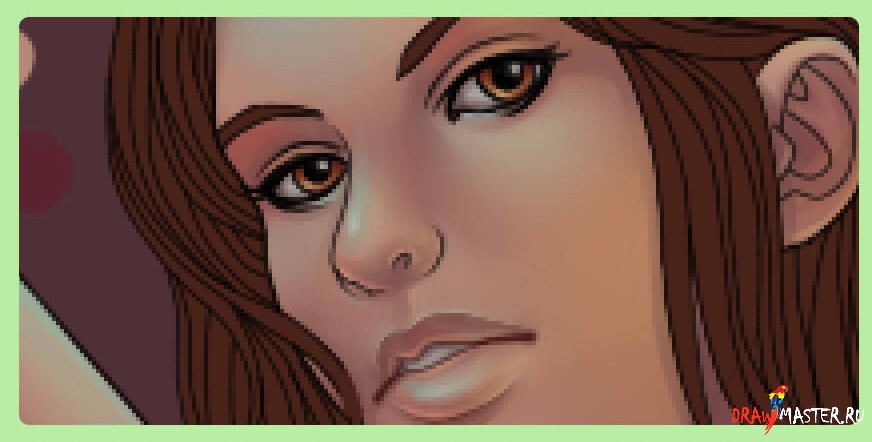
Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Бачите, як я промалювала тіні у відповідності з планом вище? Пам\’ятайте, що зуби повинні бути темніше, ніж очної білок. Це тому, що вони більшою мірою заховані і проглядаються тільки крізь обволікаючі їх губи. Якщо зробити їх занадто білими, вони будуть виглядати неприродно. Надавши їм більш темний відтінок, ми сильніше виділимо губи. Зауважте, навіть відблиски на очах не чисто білі. Чисто білий = це ПОГАНО.
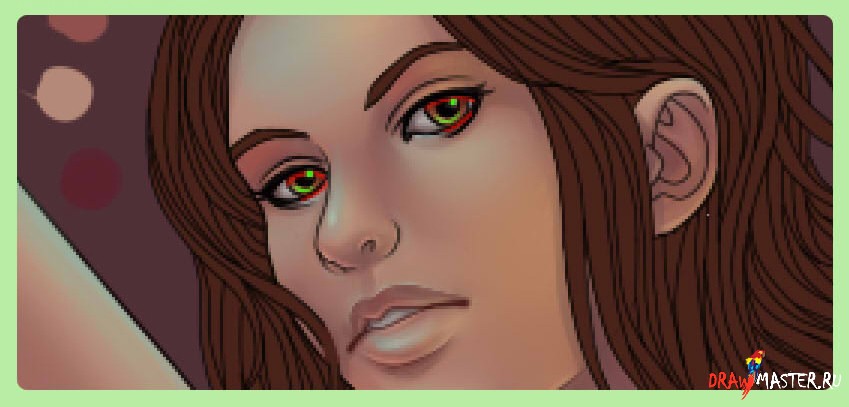
Тепер розглянемо радужку.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
ЧЕРВОНИЙ = Тіні. Зверніть увагу, що вони повторюють форму тіней на очному білку, і є їх продовженням на зовнішніх краях очі.
ЗЕЛЕНИЙ = Відблиски. Основний акцент оці повинен бути спрямований на найбільш яскравий джерело світла на зображенні (в даному випадку це помаранчевий світло), а відповідний блик на райдужці повинен бути протилежний бік (бачите, як він падає на нижню частину райдужки?). Тепер давайте поглянемо на результат без червоно-зелених позначок:

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
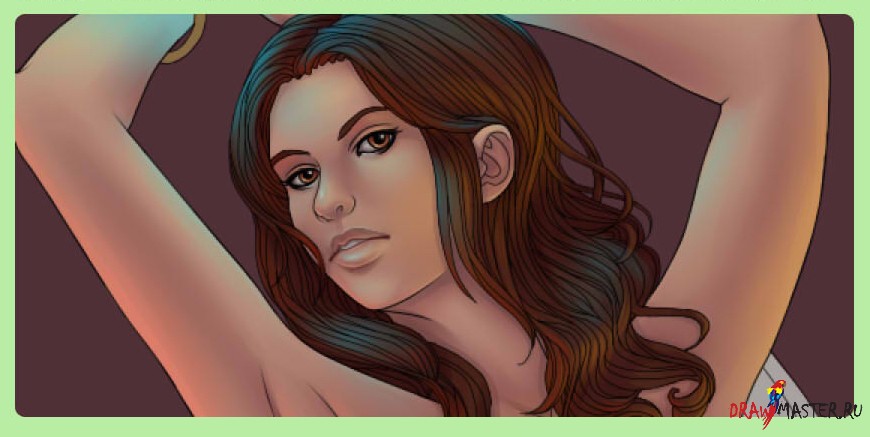
Так, тепер поговоримо про волосся. Люди часто запитують мене, як я обробляю волосся, а коли я розповідаю їм, що немає ніякого секрету, вони не можуть повірити. Але секрету і справді немає. Обробка шкіри та одягу НАБАГАТО складніше, і все ж у когось з цими елементами теж можуть виникнути складності. Отже, я покажу вам, як я працюю з волоссям. Насамперед вибираємо колір трохи темніший базового кольору волосся. Використовуйте цей колір для промальовування основної маси волосся.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Я накидала перші тіні, використовуючи червоний колір, щоб ви наочно бачили, про що я кажу. Тіні утворюються там, де самі волосся або тіло персонажа відкидають тінь. Найбільш примітними областями є нижні частини волосся, частина і нижня сторона хвиль/кучерів. Можна використовувати велику м\’яку кисть – не варто захоплюватися деталями.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Наступна тінь (відтінком трохи темніше) накладається трохи меншою пензлем. Це потрібно, щоб ще краще промальовувати тіні. См. зображення вище.
І знову, в червоному кольорі, зверніть увагу на те, як штрихи стали більш продуманими. Я використовую їх для того, щоб промальовувати різні локони волосся і глибокі тіні. Виглядає трохи хаотично, але тут і не потрібно домагатися ідеалу. Ми ж не будемо опрацьовувати кожну пасмо окремо.
Тепер перейдемо до світлових плям. Знову беремо велику м\’яку кисть, колір вашого джерела світла на малюнку, і на маленькій Непрозорості (Opacity) починаємо наносити базові світлові плями (так само, як ми робили з шкірою і тінями на волоссі).

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Я почала з блакитного світла, завдала його скрізь, де буде падати світло зверху, трохи лівіше. Потім я наношу помаранчеві світлові плями праворуч, по нижній стороні. Потім червоне світло (який тут особливо й не видно) з нижнього лівого кута. Зауважте, світло тут не надто яскравий. Я все ще працюю над туманним джерелом світла, який не зовсім досягає голови героїні, тому світло майже непомітний, за винятком блакитного, який набагато яскравіше, тому що браслети розташовані прямо над її головою.
Далі я беру більш дрібну і тверду кисть, і наношу самі яскраві відблиски, наносячи їх дуже акуратно.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Та-даа. От і все. Нічого особливого.
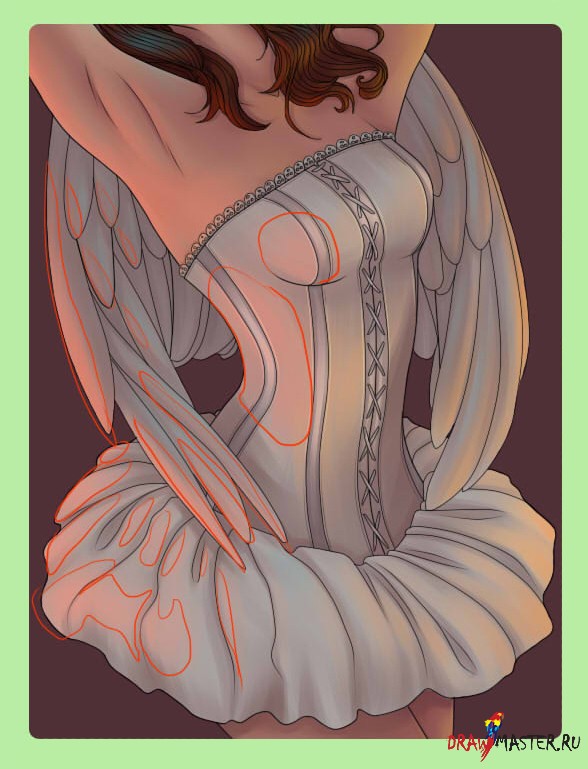
Я не буду надто занурюватися в розповіді про деталі одягу, але я можу показати, як мої джерела світла впливають на них. Так як більша частина одягу знаходиться далеко від блакитного джерела світла, ви не побачите його відображення на одязі дівчини. Давайте почнемо з червоного джерела світла:

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Зверніть увагу на те, що червоне світло падає тільки на бокову частину її тіла. Далі він слабшає і не досягає одягу цілком. Також зверніть увагу, як тіні крил перекривають світло на нижній частині корсета і на пір\’ї на задній частині крил.

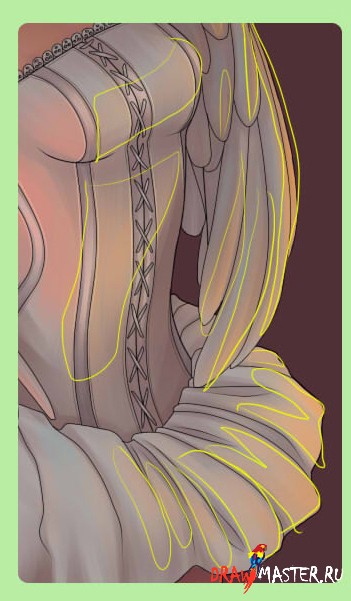
Те ж саме проробляємо з помаранчевим джерелом світла – він теж висвітлює тільки бічну сторону тіла, яка повернена до світла, і слабшає, чим далі об\’єкти знаходяться від джерела світла.
Не хвилюйтеся про пом\’якшення кордонів тіней на одяг і волоссі (якщо тільки мазки не дуже грубі). Мазки пензля додають індивідуальності одязі і роблять її менш пластикової.
Для решти об\’єктів картини все повторюється. Тіні – там, куди світло не потрапляє, світлові плями – там, де світло світить прямо на об\’єкт, і не забудьте, що світло зменшується в залежності від того, наскільки той чи інший об\’єкт перебуває від джерела світла. Все не так складно, як здається, але можуть виникнути труднощі, якщо не знати, з чого треба починати. Якщо ви заплуталися, зверніться до того самого шару з накиданими джерелами світла, який ми підготували на самому початку роботи над світлом.
Ну, на цьому і закінчимо. Я не буду ще більше вдаватися в деталі одягу, гарбузової голови, і т. д. Якщо ви можете створити комп\’ютерну графіку шкіри і волосся, все інше – лише повторення того, що ви вже вмієте.
Ось вам останній порада: Чим більш блискучим є об\’єкт, тим більше контрасту між самими темними та світлими відтінками, а також перехід між відтінками буде більш різким. Зверніть увагу на тасьму на її корсеті. Бачите, як він різко переходить від темно-сірого до дуже світлого рожевому? Таким чином, ми розуміємо, що тасьма складається з сатинової тканини, який надає блиск. Ви не побачите такого високого контрасту або різкого переходу кольорів на шкірі, за винятком особи (де шкіра трохи більш блискуча, ніж інша частина тіла – а кінчик носа є самим головним винуватцем у цій справі).
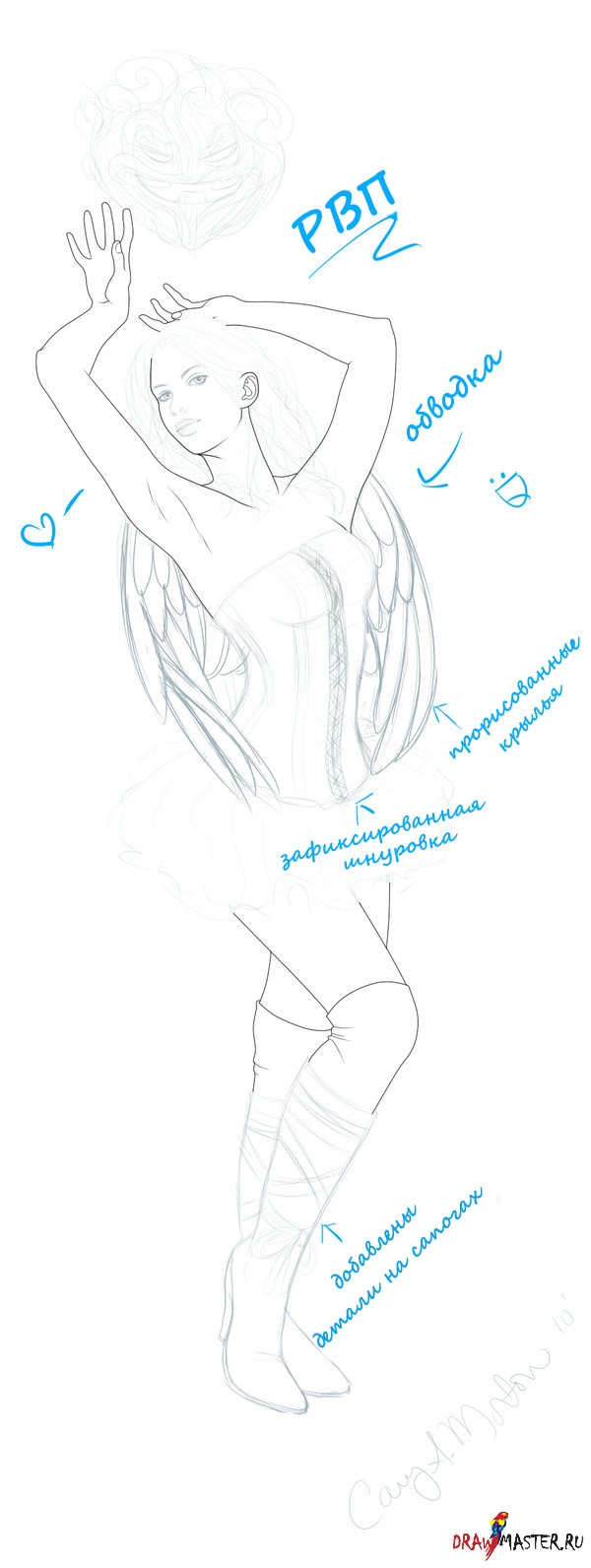
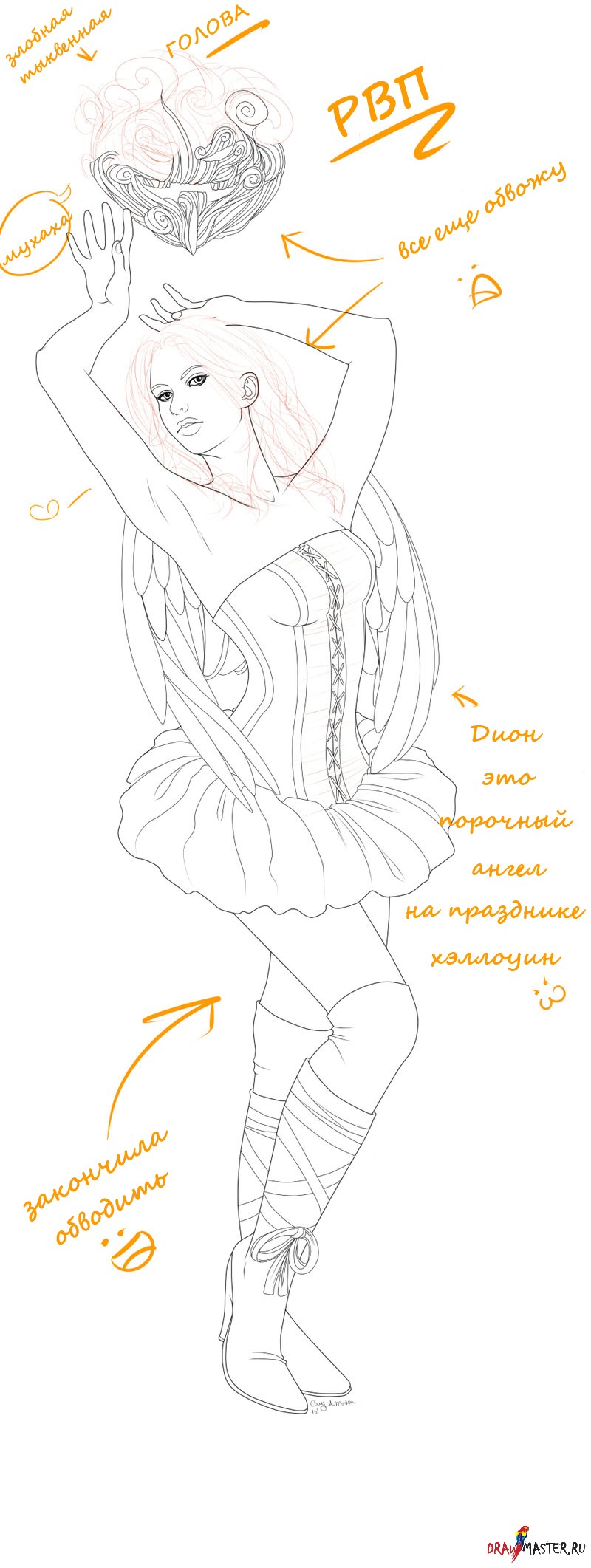
Нижче наведені проміжні етапи роботи над даним малюнком:
*РВП (позначення на ескізі) – робота в процесі.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Фінальне зображення!

Натисніть на картинку, щоб переглянути зображення у повному розмірі і 100% якості.
Автор: Кері А. Мортон (Cary A. Morton), США
Локалізація уроку для вас підготовлена командою сайту: http://www.DrawMaster.ru
Малюємо Людей
Джерело: drawmaster.ru